Другие записи сообщества
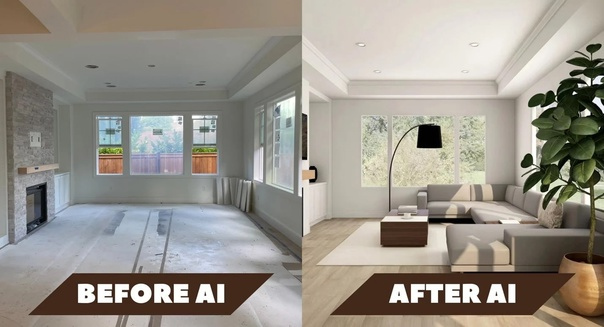
? remodelai.co – это инновационный проект, который позволяет использовать искусственный интеллект для визуализации ремонта дома в разных стилях.
С помощью этого сервиса вы можете сделать фотографии своего дома и мгновенно увидеть полностью преобразованную версию, новый пол, другие стены и многое другое. Вы можете выбирать из многих разных стилей интерьера и архитектуры.
Видео от основателя: youtu.be/Wg84iYGNFtM
Android 15 позволит программам считывать состояние аккумулятора
Сообщается, что Google планирует разрешить программам сторонних разработчиков считывать остаток рассчитанной полной емкости заряда по отношению к номинальной емкости в % в Android 15.
Ранее Android 14 представил API для считывания измеренного состояния батареи, но оно было ограничено. Пока ситуация меняется, однако детали пока не сообщаются.
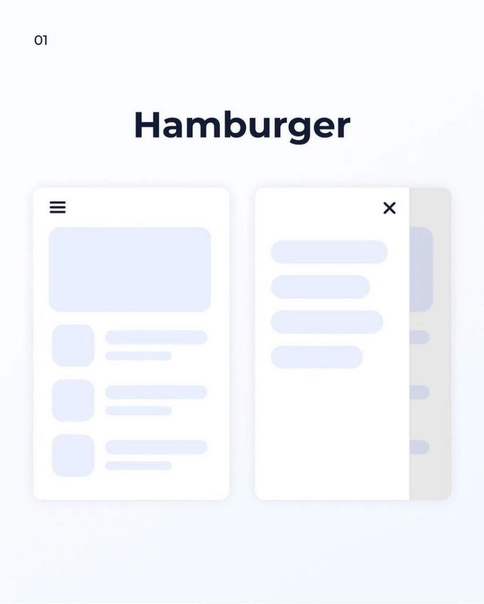
? Иконки меню помимо классической "гамбургер", и где их применяют
Кнопка гамбургер сегодня является основным продуктом веб-дизайна, часто появляющимся в топе, в левом или верхнем правом углу веб-страниц. Она предоставляет удобное место для хранения больших меню, не загромождая ценное веб-пространство.
? Наглядная шпаргалка по Flexbox CSS
Flexbox — это модуль CSS, который позволяет удобно управлять расположением, порядком, размерами и отступами между элементами веб-страницы.
Сайты, свёрстанные «флексами», получаются адаптивными, то есть выглядят хорошо на разных устройствах: ПК, ноутбуках, планшетах и смартфонах.
До появления Flexbox разработчики верстали веб-страницы с помощью таблиц, CSS-свойств position, float и прочих инструментов, которые на самом деле для этого не предназначены. Сегодня Flexbox, как и CSS Grid, является частью стандарта CSS3 и его не нужно подключать отдельно.